入行产品已经有好些日子了,打算从产品壹佰的小透明转变一下,将工作学习中的知识心得总结出来,既是一种分享,也是自己在兵荒马乱的工作中的梳理和记录。
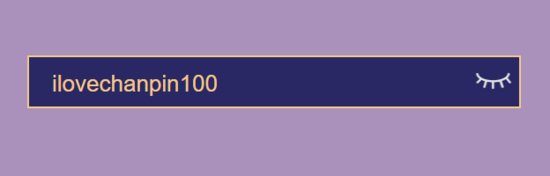
今天想分享一下用Axure制作可以隐藏密码文本的输入框,制作效果如下图:


思路:
1. 首先需要一个输入框,但是Axure的文本框并不能实现对密码的隐藏。所以,我们需要一个动态面板,面板的状态1是一个现实密码字符的文本框,面板2的状态是隐藏密码字符的密码框。
2. 需要两张图片,表示显示/隐藏密码字符。这两张图片通过单击进行切换。
3. 实现动态面板与两张图片的交互。
思路有了,那么下面就开始做吧!
***步:
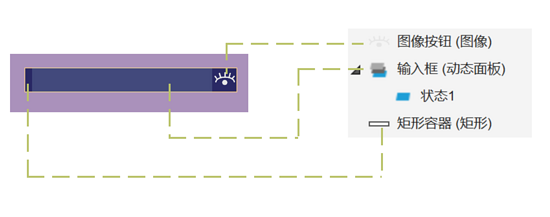
需要一个矩形来放动态面板、图像按钮。添加相应元件如图:

第二步:
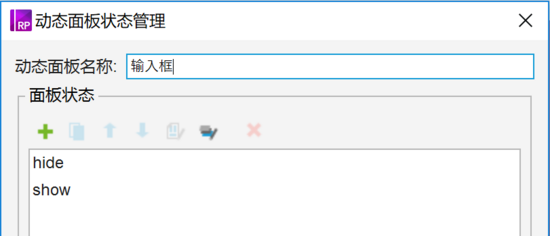
为动态面板添加状态:

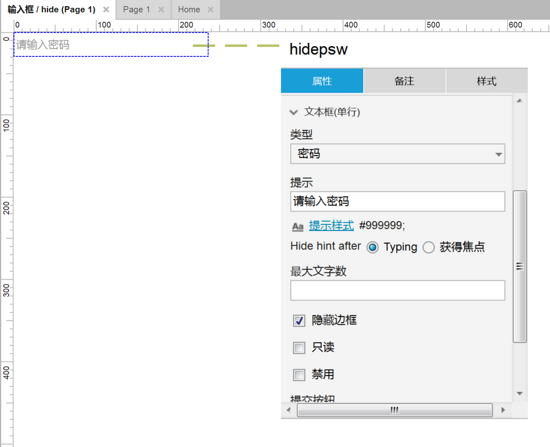
状态1:隐藏密码字符
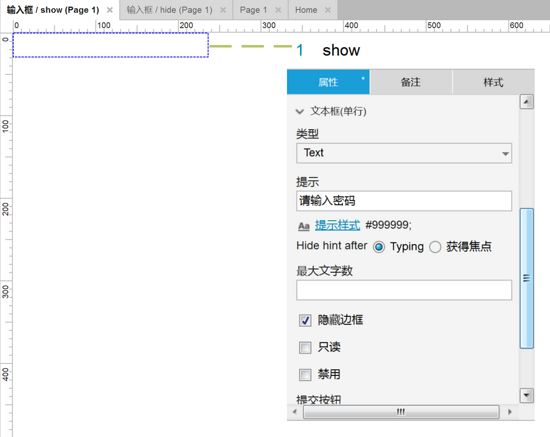
首先添加一个文本框,添加属性如下:

状态2:显示密码字符
再添加一个文本框元件,添加属性如下:

同时我们需要取消两个文本框的填充颜色,否则与矩形容器的颜色会不一样。
第三步:制作图片点击切换效果
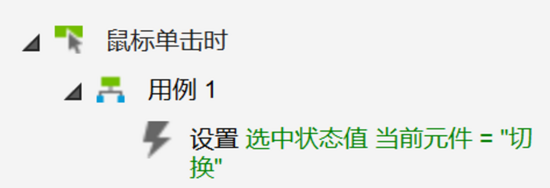
1.通过单击切换图片的选中状态;

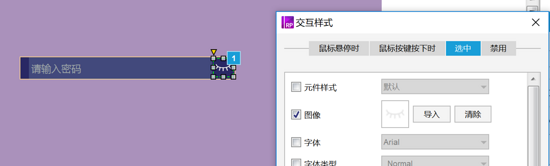
2.图片选中状态改变时,切换为另一张图片:

第四步:添加交互
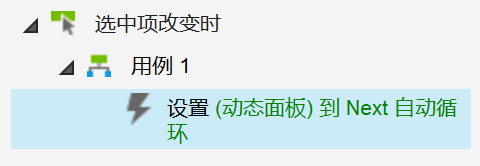
当图片按钮的选中状态改变时,切换动态面板状态:

另外,还需要将动态面板两个状态中的输入字符同步:
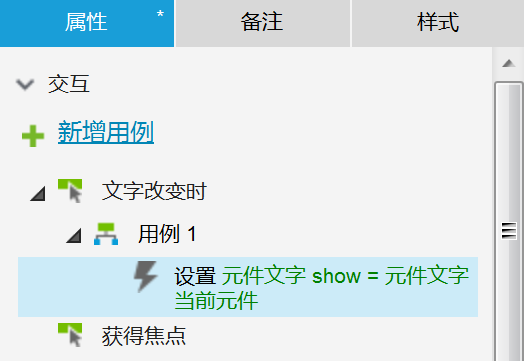
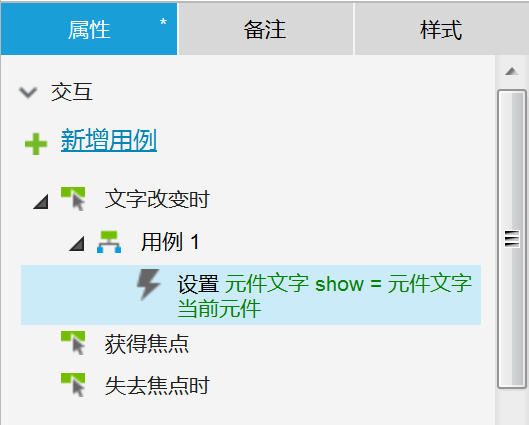
先为hide文本框添加:

同理,为show文本框添加:

到这里,我们就完成这个原型的制作啦!
在早期的时候,密码框的设计习惯默认为隐藏密码字符。但是相信你们跟我一样都有同感:大多数情况下没有人站在背后偷看你的密码,隐藏字符后反而为自己带来不便。所以,这里我默认是显示密码字符,当有需要的时候,点击图片按钮就可以切换到隐藏字符按钮啦!


































