下导航是APP原型设计中常见的功能,如何快速高效的通过Axure画出来呢?
网上有不少文章讲过如何画下导航,要么方法特别复杂,要么步骤并不全面。典型的错误有两个,①使用多个动态面板来嵌套实现下导航。②使用动态面板来区分选中和未选中。
但是学会本文你可以100%模拟出微信、支付宝,淘宝,天猫app的下导航原型效果,点击 预览效果 。
 接下来我会以微信APP为例,详细讲解每一步骤,学会之后可根据自身项目要求酌情删减。
接下来我会以微信APP为例,详细讲解每一步骤,学会之后可根据自身项目要求酌情删减。
画出每个导航按钮
每个导航按钮都是由方框,名称,图标3个元素组成。
方框,使用矩形元件。宽度=375/4=94px。高度建议50px左右。
名称,使用文本元件。输入文字代表导航名称。
图标,则用图片元件。缩放到合适的大小。
处理一下三者的布局,最终得到导航按钮。

(Axure功能理解比较深的童鞋,可以将前两者合并成一个矩形实现,新手不建议这样使用。)
设置导航按钮样式
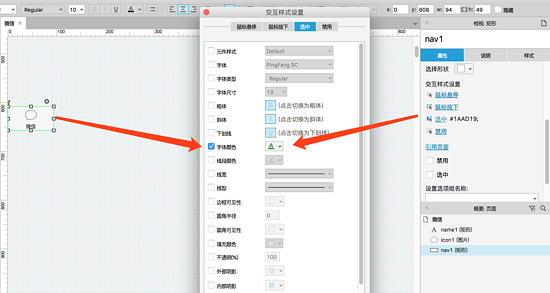
以第一个导航按钮为例,设置它每一个元素的交互样式-选中。选中代表的是元素的另外一个状态。
方框,改变矩形的背景色。
名称,改变文字的颜色。
图标,使用另外一个图片来替换。

以此类推,把其他三个导航按钮也做一下样式。(矩形、文本元件可以使用格式刷快速复制交互样式,图片元件不行。)
设置导航按钮链接
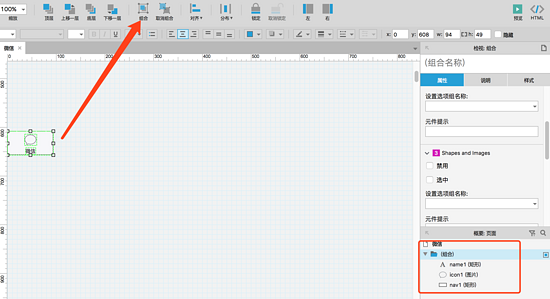
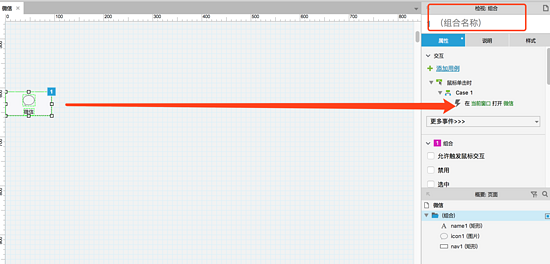
将每个导航按钮的三个元素选择,并生成组合。

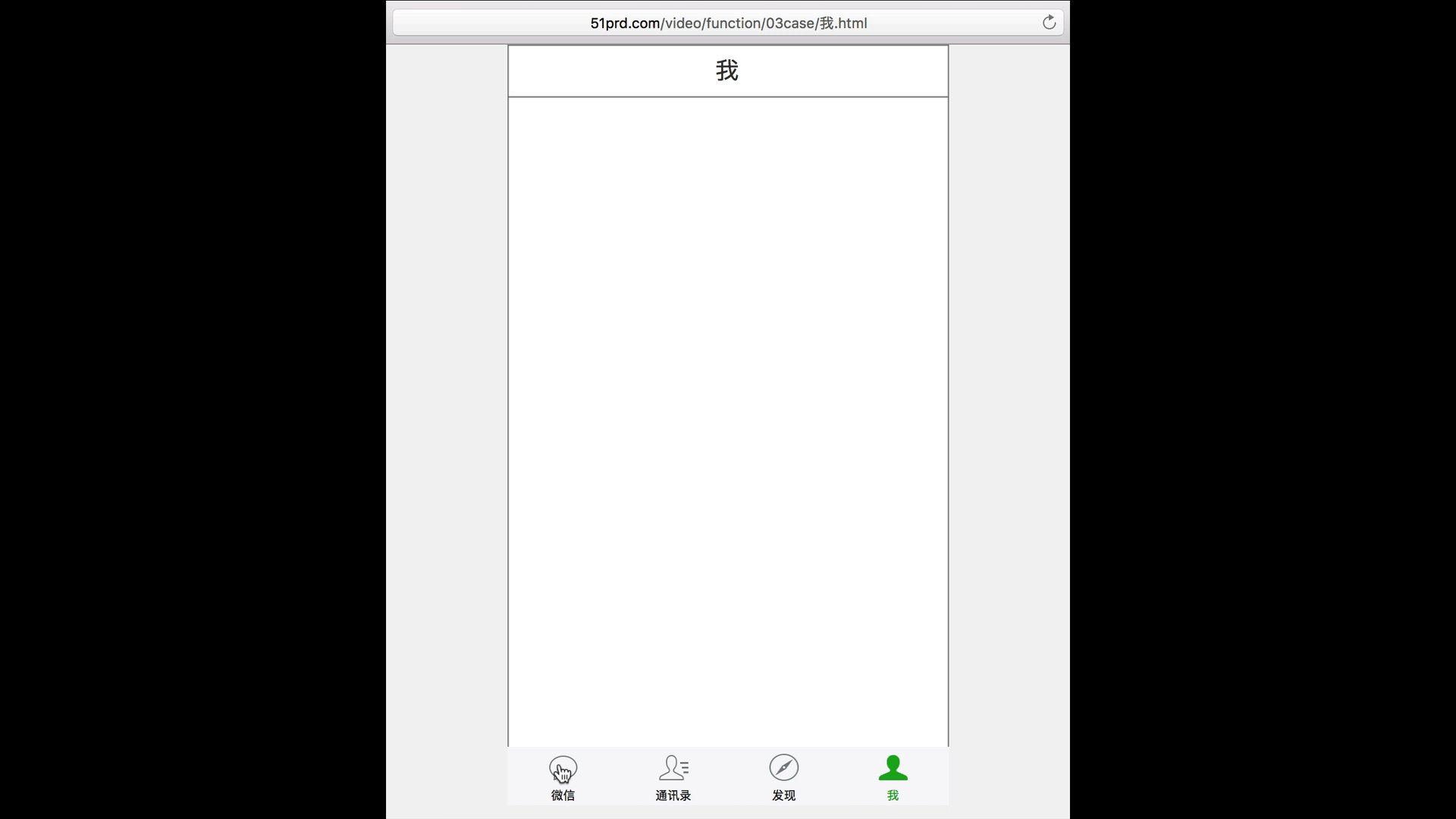
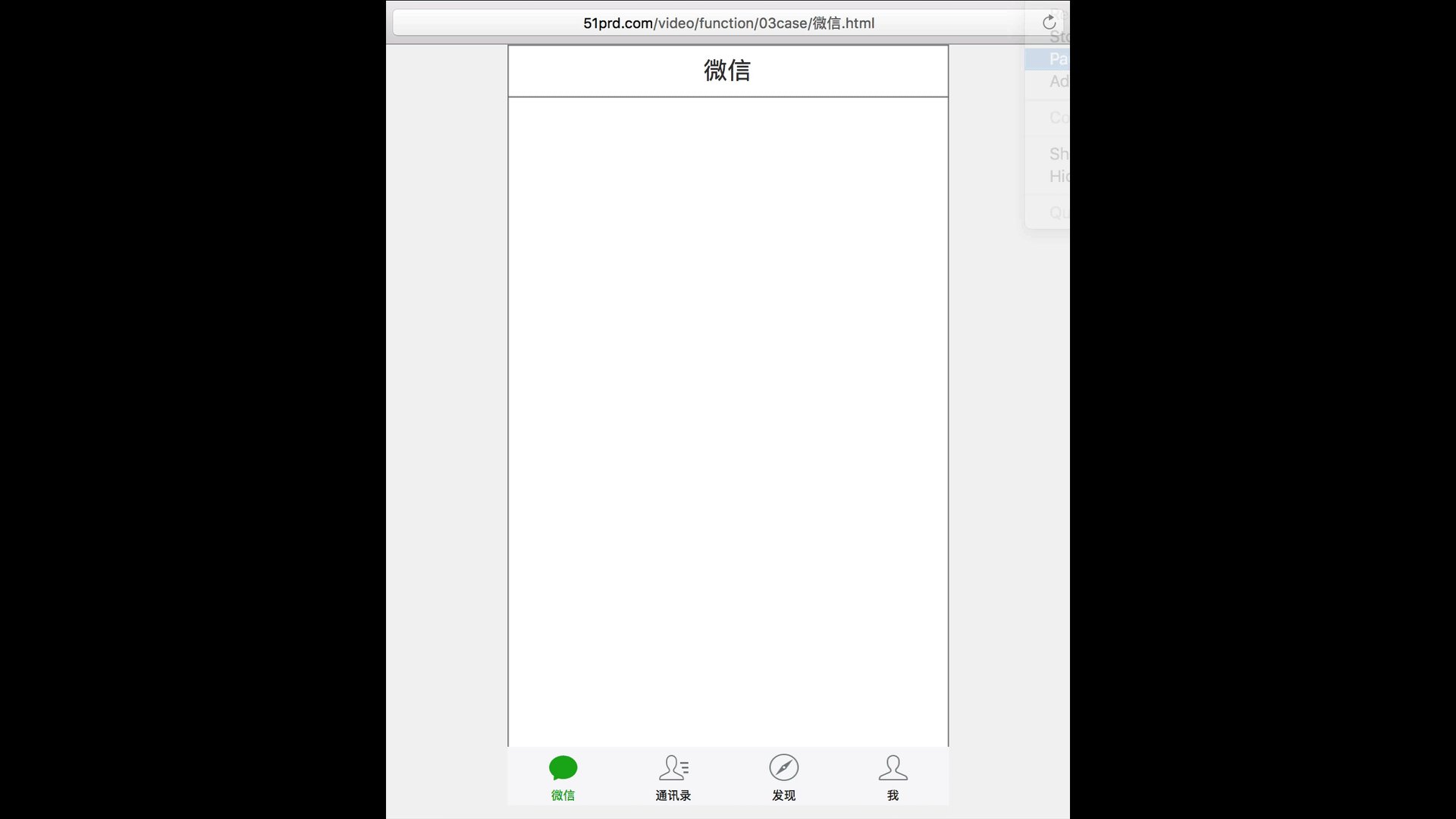
然后给组合添加链接,跳转到对应的页面“微信、通讯录、发现、我”。

为什么要这样做?点击导航按钮的区域内,都可以跳转。所以使用组合来表示这个区域内都是可交互热区范围。
我们已经画出了微信下导航的线框图效果,接下来讲解如何做出相似的交互效果。
生成固定位置母版
下导航是存在于所有的导航页。所以需要把下导航原型放到不同的页面。
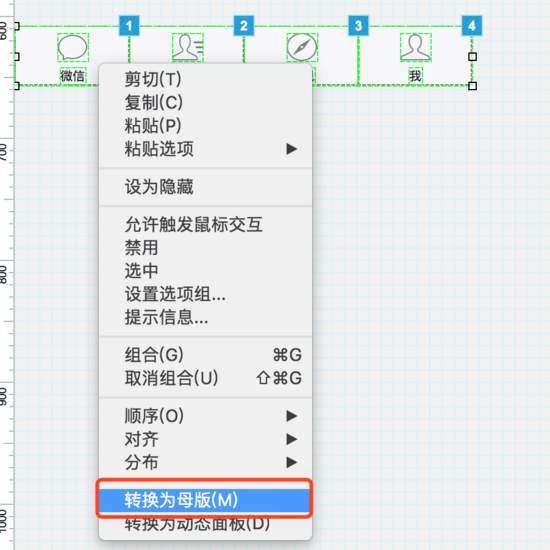
选中这些元件,右键生成母版。

考虑到下导航在每个页面中的位置是一样的,所以将母版设为固定位置。
添加母版到导航页
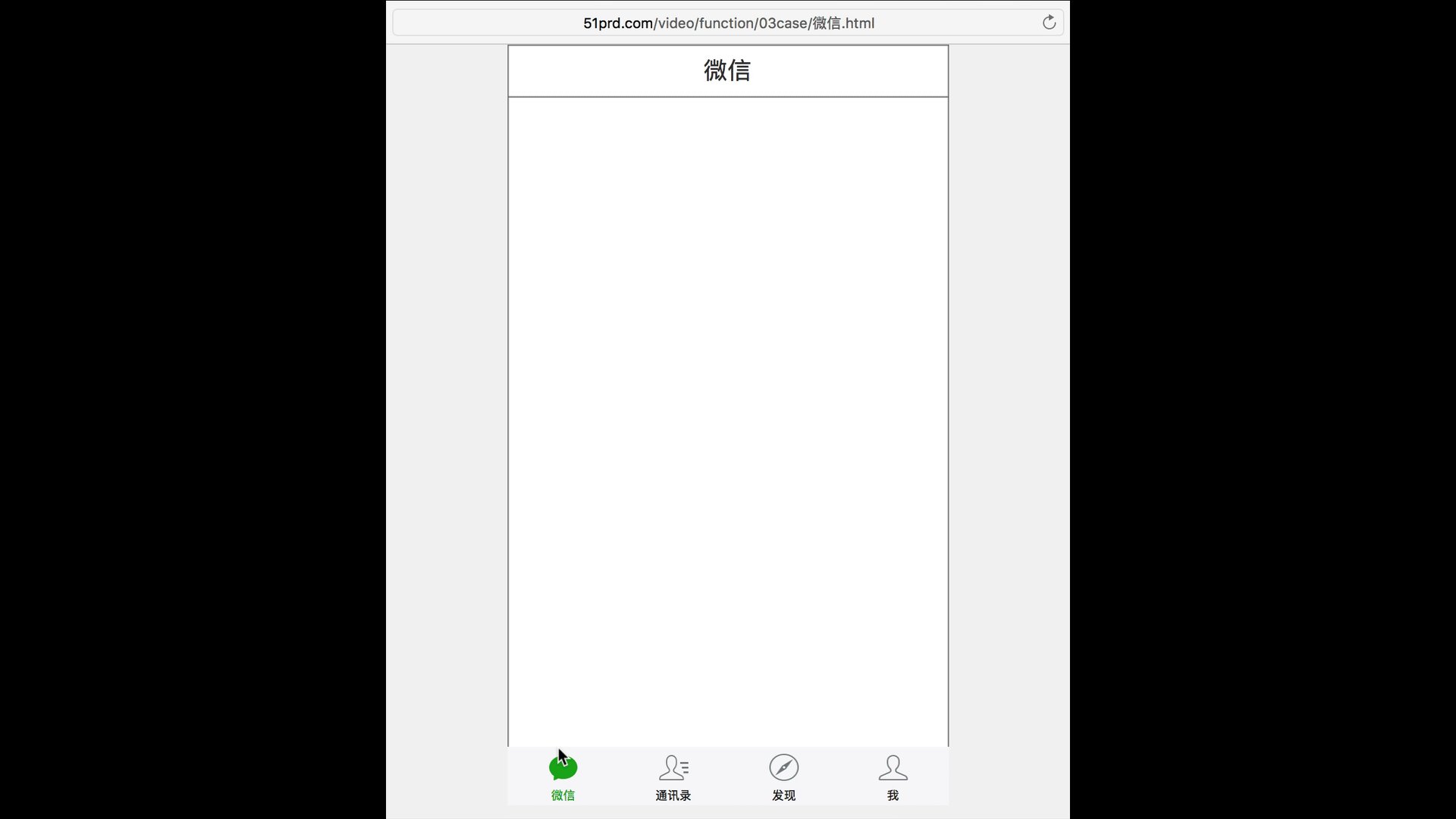
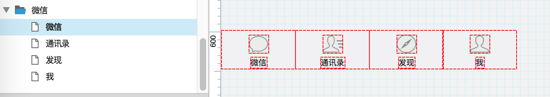
打开微信页面,将左下方的母版拖进去。

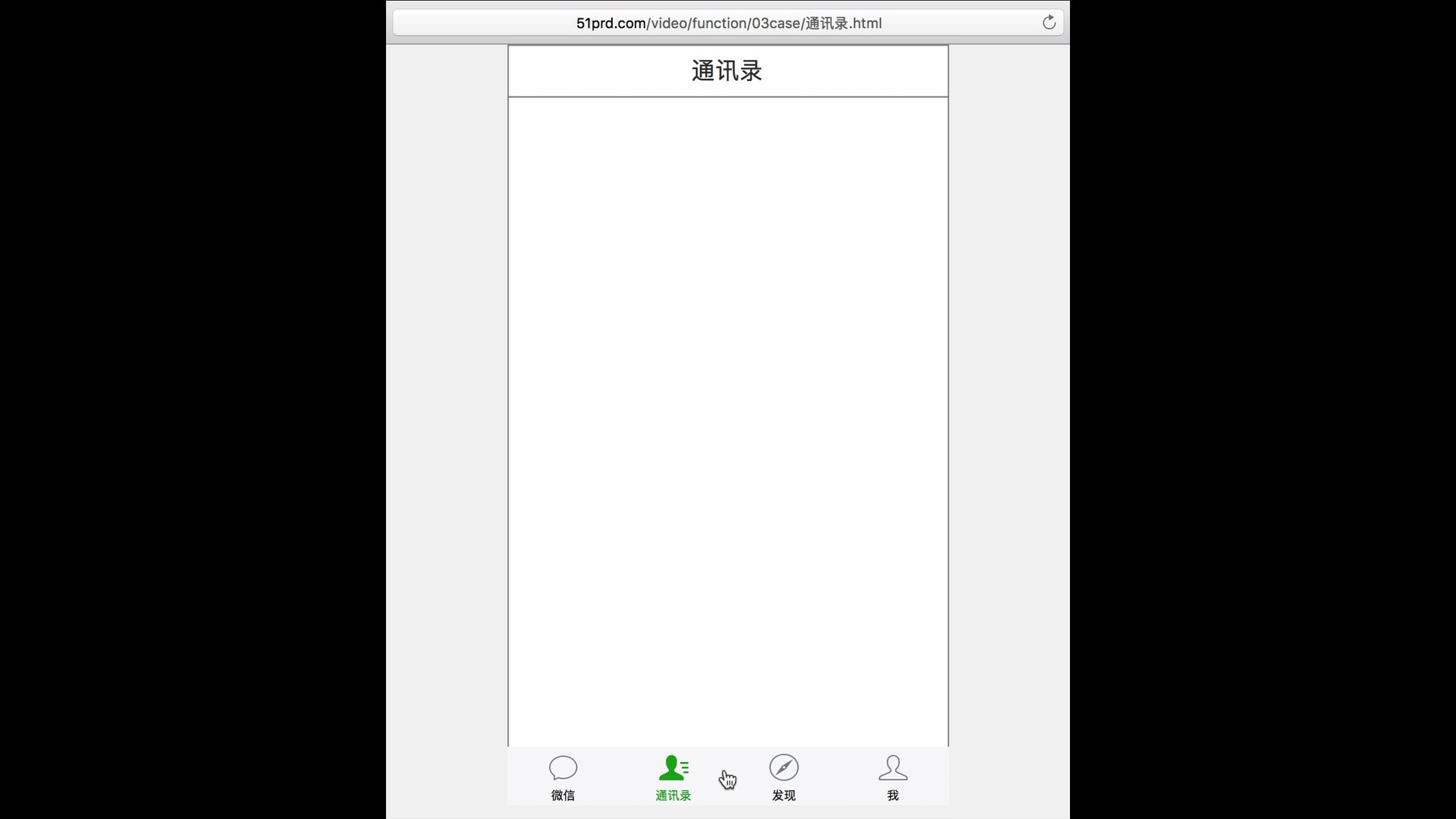
以此类推即可…
设置导航页的效果
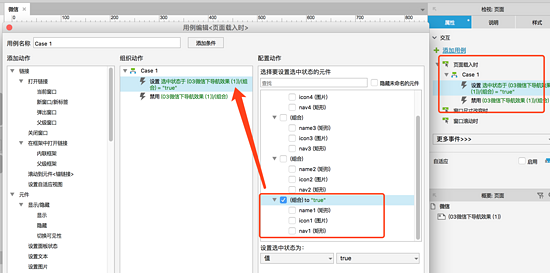
当位于微信页面的时候,导航按钮微信是不可点击,但是样式是点击后的样式效果。
所以需要设置当载入微信页面的时候,选中该按钮组合,并且禁用该按钮的交互。

以此类推…
需要注意的是,同时只有一个导航按钮处于选中状态,所以需要把所有的导航按钮选中并新建成单选组。
固定导航相对于屏幕的位置
如果你希望下导航原型和微信下导航一样,固定在页面的底部。

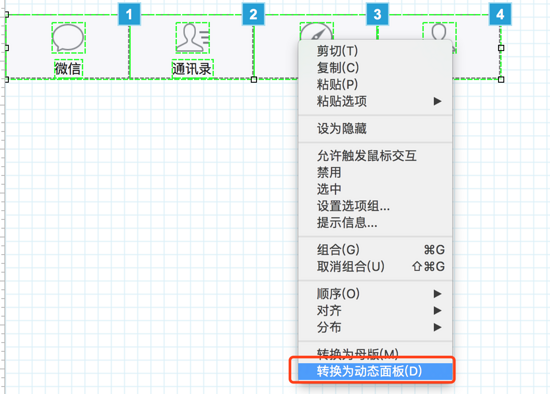
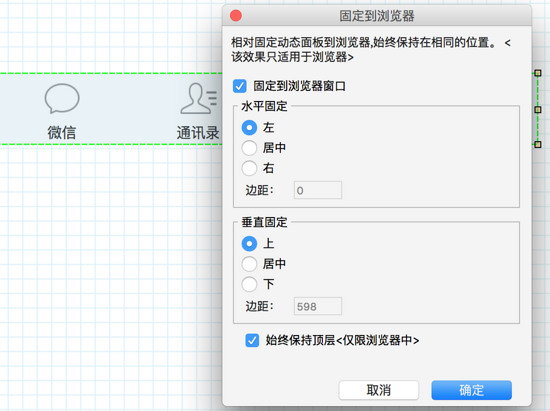
那么把这些导航按钮选中并生成动态面板,然后右键固定到页面指定位置即可。

至此我们做出了和微信APP完全一样的下导航原型和交互效果, 点击预览。
小结
本文是以微信APP为例,讲解常用的功能该如何画原型。鉴于视频教程不是特别容易理解,所以写成详细的文章分享给大家。
本文用到的微信图标和字体颜色等素材,提供下载 https://www.jianguoyun.com/p/DYKpyqkQu4zdBRjPwzQ