谷歌一直很重视 Web 端的 VR/AR 体验,依靠 Daydream VR 平台,谷歌在 Chrome 浏览器上支持 VR 效果。现在,雷锋网了解到,经过一段时间的开发和探索,谷歌开始正式展示 Chrome 上的 AR 效果。
谷歌在其博客上表示:”在接下来几个月,会有上亿的设备安卓和 iOS 设备支持 AR 体验,也就是说,通过手机,你可以把虚拟物体放置在现实世界中。为了使尽可能多的人能够体验这个产品,我们一直在探索如何在网页端实现虚拟现实效果,此后所有人通过浏览器就能获得神奇的 AR 体验。“
在博文中,谷歌展示了其 3D 原型查看器 Article,以及如何在浏览器中使用 AR,详细阐述了技术实现的细节,干货较多。雷锋网对其原文做了不改变愿意的编辑,一起来看看 Web AR 是如何实现的吧。
原型工作原理
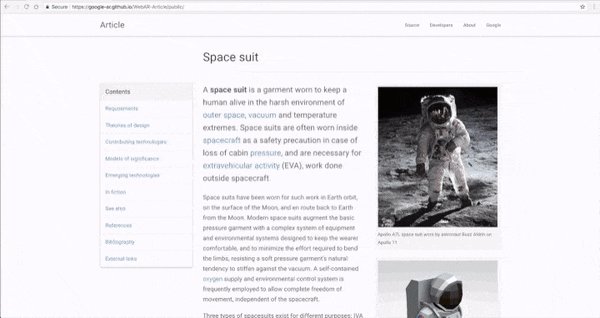
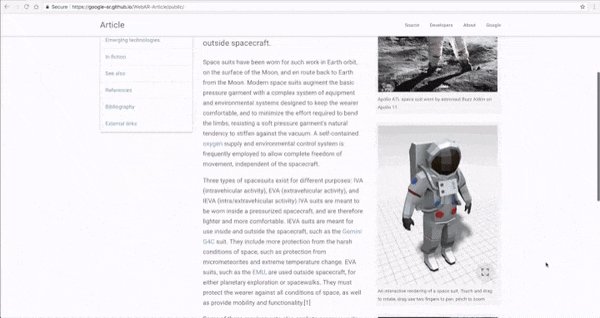
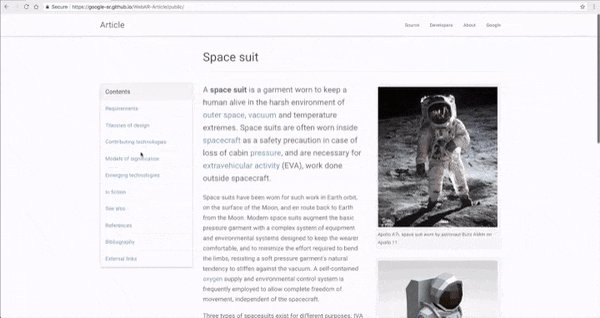
Article 是一个可以运行于所有浏览器的 3D 模型查看器。在桌面端,用户可以在查看 3D 模型时,可以拖动模型实现旋转也可以滚动来缩放大小。在手机端,体验是类似的,用户可以点击或者拖拉来旋转模型,或者以两只手指来放大缩小。

(桌面端模型展示效果)
为了显示模型不是静态图像,而是 3D 并且可交互的,当用户翻动页面时,模型会轻微的旋转。
通过 AR,模型可以更栩栩如生。AR 的独特力量在于可以将虚拟和现实融合。所以我们可以,在浏览网页时,找到一个模型,并且把它放置在房间里去看它的实际大小,并且可以围绕其走一圈。
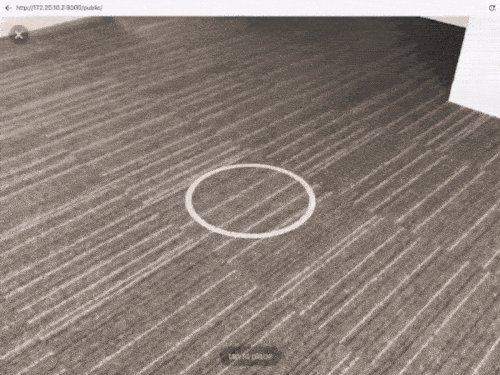
当 Article 加载至支持 AR 的设备和浏览器时,浏览器底部会出现一个 AR 按钮。按下 AR 按钮会激活设备的摄像头,并且会在用户面前的地面上显示标线。当用户点击屏幕,3D 模型会出现在标线上,以实际大小呈现在地面上。用户可以围绕物体运动一周,来获得图像和无法给予的体积感和直接感。

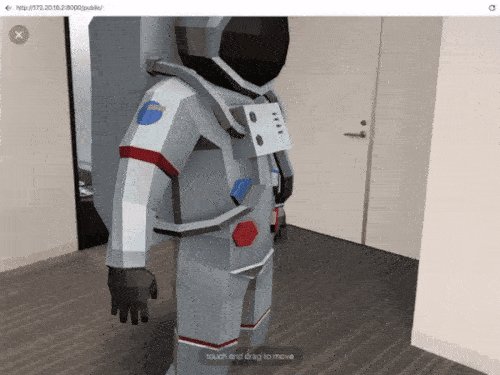
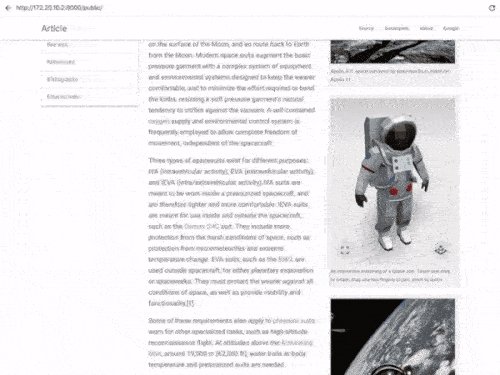
(在 AR 设备中使用 Article 浏览效果)
用户还可以难过过点击-拖拉来重新放置模型。一些细微的特征,如阴影和光照可以帮助模型融入环境。
从用户测试中,我们了解到,清晰的界面交互线索是帮助用户理解 AR 如何运行的关键。例如,当用户等待系统识别出一个可以放置模型的表面时,地面上会出现一个圆圈,根据用户的运动会倾斜。这可以帮助介绍 AR 交互——虚拟物体和物理环境之间的交互。
底层技术细节
我们用 Three.js 来创造了自适应模型查看器 Article。Three.js 使开发者更容易接触到 Web GL 的底层技术,并且 Three.js 有大量的案例,文档和大量解答来降低开发者的学习成本。
为了确保流畅的交互和动态效果,我们优化了这些有助于效果的因素:
-
采用了低多边形数模型;
-
仔细地控制了场景中的照明数量;
-
在手机端减少了阴影效果;
-
渲染模拟器 UI 时,通过应用指向距离函数的着色器来高效率地以***制分辨率渲染效果。
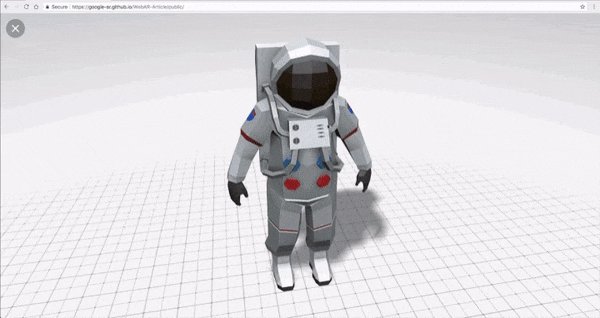
为了加速迭代时间,我们创建了一个桌面 AR 模拟器,其可以允许我们检测 UX 变化。这使得预览更改可以同时发生。在模拟器之前,不管是多么微小的变化都必须重新加载到手机设备,每个创建-推送-加载周期都得花超过 10 秒的时间。有了模拟器,我们可以在桌面上预览调整,完成后再推送到手机设备。
模拟器建立在桌面 AR polyfill 和 Three.js 上。如果有一行代码在 index.js 文件中未被注释,它将会呈现出一个灰色的网格环境,并添加键盘和鼠标控件来替代现实世界中物理移动。模拟器包含在 Article 的项目库中。
太空服模型来源于 Poly(谷歌的 3D 模型库)。Poly 中许多模型通过 Creative Commons Attribution 被授权,这可以使得用户可以复制或者重新设计它们,只要创建者授权。
Article 的 2D 部分是通过现成库和 Web 工具。为了适应布局和排版,以及整体的主题,我们使用了 Bootstrap (其可以使得开发者可以轻松创建能够响应不同设备屏幕大小的优秀网站)。为了致敬维基百科和 Medium,我们采用了 Bootswatch 的 Paper 主题。为了管理从属关系、类和构建步骤,我们使用了 NPM,ES6,Babel 和 Webpack。
展望未来
在雷锋网看来,网页 AR 具备巨大潜力,它可以用于购物,教育和娱乐等等。Article 只是一系列原型工具中的一个,还有更多值得探索:如何利用光照估计来融合虚拟 3D 物体与真实世界,如何添加叙事性 UI 注解放置在模型的正确位置。Web 上的手机 AR 目前十分有趣,因为这里还有很多值得探索的事情。如果你想要更多了解谷歌实验性浏览器,并且开始创建自己的原型,请前往谷歌的开发者页面。