Visual Studio Code(也被称为VSCode,https://code.visualstudio.com/)是一款功能强大的轻量级跨平台桌面源代码编辑器。由于其内置开发工具支持TypeScript和Chrome开发者工具,这款编辑器让人越用越喜欢。
每个人都能使用和修改的无限扩展的开放源代码,谁不爱呢?希望这篇文章能帮你找到扩充开发工具箱的新工具。
虽然下列工具并不都是JavaScript语言专用,但它们都是JavaScript开发者会感兴趣的。以下是2019年JavaScript开发者的27个神奇的VSCode工具。
1. 项目代码段
第一个是由VSCode内置的用户代码段(https://code.visualstudio.com/docs/editor/userdefinedsnippets)衍生而来的项目代码段(https://marketplace.visualstudio.com/items?itemName=rebornix.project-snippets)。
这项功能能让开发人员创建自己的代码段,并在项目中重复使用。
但是“重复使用”到底是什么意思呢?
如果开发人员经常编写像下面这样的样板代码:
- import { useReducer } from 'react'
- const initialState = {
- //
- }
- const reducer = (state, action) => {
- switch (action.type) {
- default:
- return state
- }
- }
- const useSomeHook = () => {
- const [state, dispatch] = useReducer(reducer, initialState)
- return {
- ...state,
- }
- }
- export default useSomeHook
开发人员可以直接将这段代码放到“用户代码段”中,通过键入自定义前缀来生成设置的代码段,而不用重新写入或是复制粘贴整个代码段。
你可以通过File > Preferences > User Snippets,点击New Global Snippets File来选择并创建一个新的开放代码段。
比如说,如果要新建一个TypeScript React项目,可以点击New Global Snippets File,输入文件名typescriptreact.json,进入新创建的json文件,用TypeScript语言来创建React应用。
又比如,如果要用上文中的案例代码来创建一个新的用户代码段,应该这样做:
- {
- "const initialState = {}; const reducer = (state, action)": {
- "prefix": "rsr",
- "body": [
- "const initialState = {",
- " //$1",
- "}",
- "",
- "const reducer = (state, action) => {",
- " switch (action.type) {",
- " default:",
- " return state",
- " }",
- "}"
- ]
- }
- }
然后,创建一个以.tsx结尾的TypeScript文件,输入前缀rsr之后就会跳出生成这个代码段的建议。
在弹出窗口上点击tab键就能生成这一代码段:
- const initialState = {
- //
- }
- const reducer = (state, action) => {
- switch (action.type) {
- default:
- return state
- }
- }
这么做的优点在于:所有项目都可以使用这一技巧,这对于一些适用性比较广的程序段尤其有用。
有些项目会有不同的设置。因此,在需要区分特定的使用情况时,设置公开文件的代码段就会有困难。
比如说,当项目之间结构不同时:
- {
- "import Link from components/common/Link": {
- "prefix": "gcl",
- "body": "import Link from 'components/common/Link'"
- },
- "border test": {
- "prefix": "b1",
- "body": "border: '1px solid red',"
- },
- "border test2": {
- "prefix": "b2",
- "body": "border: '1px solid green',"
- },
- "border test3": {
- "prefix": "b3",
- "body": "border: '1px solid magenta',"
- }
- }
对于“指定文件/文件夹”结构的项目来说,可能这样就够了。但是,如果需要开发一个链接成分的路径为components/Link的项目呢?
请注意在三个边界测试中,边界值要用单引号框住:border: '1px solid red'。
这对于JavaScript来说是非常有效的。但是,如果使用样式化组件作为样式化方案,原来的语法规则就不再适用了,因为样式化组件应用的是标准CSS语法!
这就到了项目代码段大放光彩的时刻了。
项目代码段让程序员能够区分项目层次和工作区层次的代码段,这样就能避免代码段冲突或者污染其他项目,这一点非常实用!
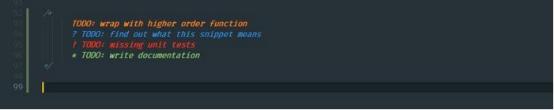
2. 优化注释
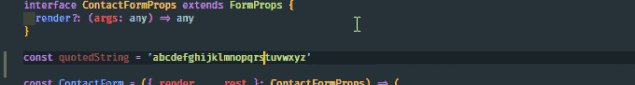
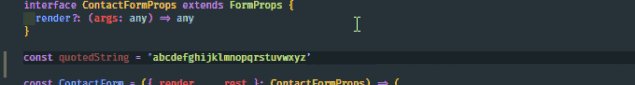
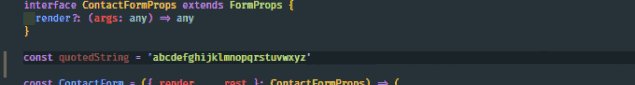
如果喜欢在代码中添加注释,可能会出现因为代码过于密集而找不到注释的情况。
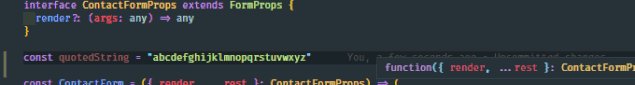
借助优化注释工具(https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments)可以把注释变成显目的彩色。

这样就可以轻松地通过添加!或者?来提醒组员需要注意的地方了。
3. 括号配对着色
第一次见到括号配对着色(https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer)的截图时,笔者就决定要将其加入开发工具箱中。
对于酷爱编程的人来说,这个扩展无疑能让编程变得更加有趣。

4. Material Theme
Material Theme(https://marketplace.visualstudio.com/items?itemName=Equinusocio.vsc-material-theme)是一款能直接安装到VSCode的悠久主题,它能让代码变成下面这样:

这是目前为止最棒的主题了,赶快安装吧!
5. @typescript-eslint/parser
TypeScript用户可能已经开始由TSLint配置转向ESLint + TypeScript配置了,因为今年,TSLint背后团队宣布将弱化对其的支持。
因此现在越来越多的项目采用@typescript-eslint/parser及相关的软件包,以保证项目设置不会过时。
在Prettier网站上,依然可以用最新的设置体验ESLint的规则和兼容性。
6. Stylelint
对于所有项目来说,Stylelint(https://marketplace.visualstudio.com/items?itemName=shinnn.stylelint)都是必备的,原因有以下几个:
- 它能避免出错。
- 它能执行CSS的代码风格规范。
- 它能与Prettier配合使用。
- 它能支持CSS/ SCSS/Sass/Less。
- 它能支持社区创建的插件。
7. Markdownlint + docsify
有些人可能有这样的习惯:在开项目讨论会时,用Markdown(https://daringfireball.net/projects/markdown/)格式记笔记。
这样的笔记易于理解,而且有很多便利的Markdown文档工具,其中就包括markdownlint。
Markdownlint是一款VSCode扩展,它不但能帮助检查.md文件的书写规范,而且支持Prettier格式!
笔者在所有项目中都应用了docsify,因为它支持Markdown和其他强化。
8. TODO高亮
如果有把待办项记录在应用代码中的习惯,TODO高亮这样的扩展就会非常有用,因为它能够把整个项目中的TODO都设置为高亮。
9. Import Cost
第一次尝试的时候,你可能会觉得Import Cost非常有用。但是用了一会你可能就不再需要它了,因为它告诉你的你都已经知道了。尽管如此,还是建议你尝试一下,因为你可能会需要它。
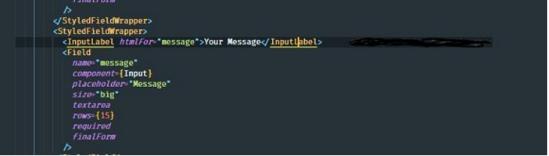
10. Highlight Matching Tag
找不到标签的另一端时,Highlight Matching Tag就能派上用场了:

11. vscode-spotify
有些人会觉得切换到音乐软件切歌,然后回到VSCode界面继续工作有些麻烦。
Vscode-spotify就能解决这个麻烦,因为它能让程序员在VSCode里使用Spotify(Spotify是瑞典的在线流媒体音乐播放平台,民间译名“声田”或者“声破天”)!
有了这个扩展就可以在状态栏看到正在播放的歌曲,通过热键切换歌曲,点击按键控制Spotify,等等。
12. 用于VSCode的GraphQL
随着GraphQL逐步发展,几乎每个JavaScript社区都能看到它的身影。鉴于此,考虑安装用于VSCode的GraphQL也许是个不错的主意。
通过这个工具,就可以在处理GraphQL语法时使用语法高亮、linting以及自动完成等功能。
因为笔者经常使用Gatsby,所以日常编程中常常涉及到GraphQL语法。
13. 彩虹缩进
跟上文中使用括号配对着色的理由类似。如果很难找到对应的缩进,使用彩虹缩进就能让缩进更有可读性。
请看这个例子:

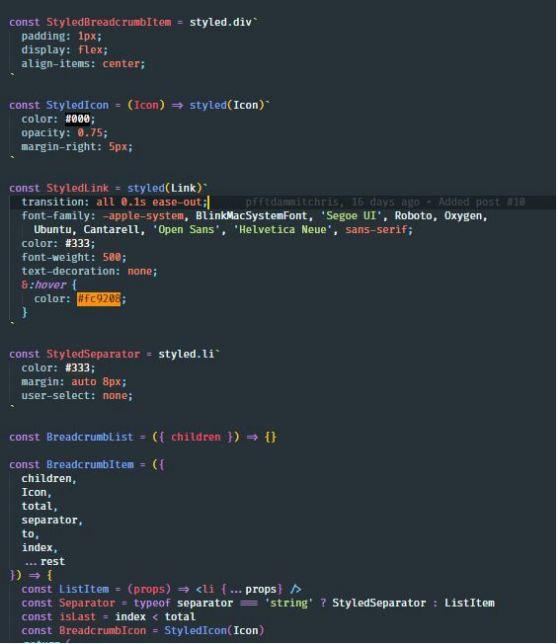
14. Color Highlight
这是一个到哪都会被问链接的扩展。简单来说,Color Highlight会这样给代码中的颜色标注高亮:

15. 拾色器
拾色器是一款图形用户界面的VSCode扩展,它帮助用户选择并生成颜色代码,比如说CSS颜色值。
16. REST Client
第一次尝试REST Client时,笔者并不认为这个工具会比著名的Postman软件更好用。
随着使用的深入,笔者逐渐意识到REST Client扩展给开发工具带来的巨大影响,尤其是在测试API时。
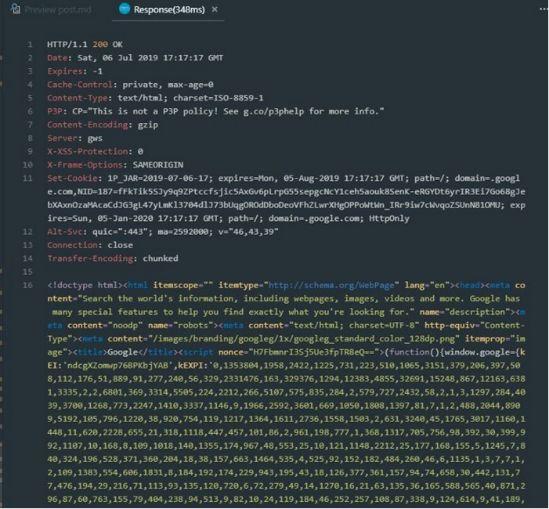
你可以新建一个文件,输入:https://google.com。
只需要高亮这一行,进入控制面板(快捷键:CTRL + SHIFT + P),点击Rest Client: Send Request就可以发起HTTP GET请求,很快响应详情就会出现在弹出的新标签页中。
这非常有用:

甚至可以略过参数或者请求body数据来发起POST请求,只需要添加下面这几行代码:
- POST https://test.someapi.com/v1/account/user/login/
- Content-Type: application/json
- { "email": "someemail@gmail.com", "password": 1 }
这样就可以发起一个以{ "email": "someemail@gmail.com", "password": 1 }为body参数的POST请求了。
而这只是这个扩展最基础的功能。
更多信息传送门:https://marketplace.visualstudio.com/items?itemName=humao.rest-client
17. Settings Sync
如果非常讨厌既要手写一份Markdown笔记记录用到的扩展工具,又要记录在印象笔记这样的笔记应用中,Settings Sync就能解决这个烦恼。
只需要一个gist/GitHub账户,在记录快捷键、代码段、扩展等设置时,同时按下SHIFT + ALT + U,就可以将个人设置上传到gist账户。下次登录或者设置另一台电脑时,运用快捷键SHIFT + ALT + D就可以下载设置了。
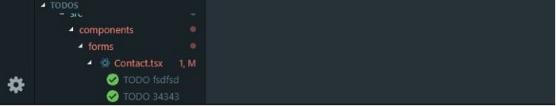
18. Todo Tree
Todo Tree能找到应用代码中的所有待办项,并整理到面板左侧的单一树架结构中。

19. Toggle Quotes
Toggle Quotes是个有趣而实用的扩展,它能够切换引号。在插入字符串、需要切换到反引号时,尤其是当Prettier总是美化代码时给字符串加上单引号的时候,Toggle Quotes就能派上用场。

20. Better Align
使用Better Align,不用预先选定就可以对齐所有代码。
只需把光标放在需要对齐的代码上,通过CTRL + SHIFT + P(或者是其他自定义的快捷键)打开控制面板,就可以调用Align命令。
21. 自动闭合标记
自动闭合标记是一个第一次使用VSCode时就能派上用场的工具。如果输入<div再加一个斜线号/,它会自动补完后面的>符号。
虽然这个工具并不是VSCode专有,但是它非常有用。
22. Sort Lines
有人会因为文本行没有按照字母顺序排列而不舒服,幸运的是,Sort lines这样的工具对强迫症患者非常友好。
如果你也有类似的强迫症,你也许会觉得这个工具有用。
23. VSCode谷歌翻译
可能很多人认为这个工具没什么用处。因为笔者在多语言环境中工作,所以VSCode谷歌翻译在项目中非常有用。
运用这个工具,可以在编辑界面内查单词。
24. Prettier
Prettier是一款自动优化JavaScript、TypeScript等代码格式的VSCode扩展。
25. Material Icon Theme
相比于其他图标主题,笔者更喜欢Material Icon Theme,因为这款主题让不同的文件类型更易于区分,特别是在应用了暗色主题的情况下。
26. IntelliSense for CSS Class Names in HTML
IntelliSense for CSS class names in HTML能够基于工作区内的定义将HTML中CSS class的名字补全。
27. Path Intellisense
Path Intellisense是一款能够自动补全文件名的VSCode扩展。


































