前言
Vue 结合了 React 和 Angular 的优点,并且有着团结、活跃且庞大的社区,可以帮助解决开发中遇到的问题。开源社区不断提出解决问题的新方法。工具和库的数量也贡献量不断的增加。
使用 Vue 的好处
- 该框架非常小。约为18–21KB;
- Vue 支持用基于组件的方法来构建 Web 应用;
- 详细的文档。这对于初学者来说很容易上手;
- 易于理解。由于其结构简单,你可以轻松地把 Vue.js 添加到自己的 Web 项目里。它凭借定义良好的体系结构来保存你的数据。生命周期方法和自定义方法是分开的;
- 轻松的集成。你可以通过 CDN 来轻松添加 Vue.js,不依赖 Node.js 和 npm 环境就可以用。完全可以把它当成替代 jQuery 的绝佳选择;
- 出色的工具。 通过 Vue CLI ,你可以使用内置的路由、状态存储、Lint、单元测试、CSS预处理器、Typescript、PWA 等来启动新项目。此外,Vue CLI 还提供了用于管理项目的UI。
Vue开源项目
下面汇总了一些非常流行的工具和库,并包括在 Vue 生态系统中所涉及到的其他库和插件。
是根据其有用性、有效性、文档、思想和贡献指南进行选择的。
UI组件
Vuetify
网站: https://vuetifyjs.com/en/Github: https://github.com/vuetifyjs/vuetifyDemo: –License: MITGithub stars: 25.6k

Vuetify project
Vuetify 根据材料设计规范提供了大量的精制组件(80+)。Vuetify 结合了 Vue.js 和 Material 的所有优点。该框架与 RTL 和 Vue CLI-3 兼容。Vuetify 的所有组件都有很好的文档,也有清晰的示例。它可以用于 Vue 的服务器端渲染(SSR)。Vuetify 支持所有现代的 Web 浏览器,甚至包括 IE11 和 Safari 9+(带有 polyfill)。它还带有现成的项目支架,你可以通过一个命令开始构建 Vue.js 应用。
它根据材料设计提供了一组组件,例如:
- Buttons;
- Inputs;
- Cards;
- 轮播;
- Tables,
- 列表。
Vuetify 背后有一个充满活力的社区,500 多个贡献者创建了大量的 Vuetify 插件。它有优质开源项目的所有要素:广泛的文档,文稿指南,问题管理等。
Buefy
网站: https://buefy.org/Github: https://github.com/buefy/buefyDemo:https://buefy.org/expo/License: MITGithub stars: 7.6k

Buefy logo
Buefy 为基于 Bulma 的 Vue.js 提供了轻量级的 UI 组件。Buefy 有两个核心原则:使事情简单和轻巧。这就解释了为什么 Vue 和 Bulma 是它唯一的依赖。尽管只有 40 多个组件,但它为你提供了开箱即用的移动优先和响应式 UI 组件。
特性:
- 支持 Material Design 图标和 FontAwesome;
- 非常轻巧,除了 Vue 和 Bulma 之外,没有任何内部依赖;
- 约 88KB;
- 语义代码输出。
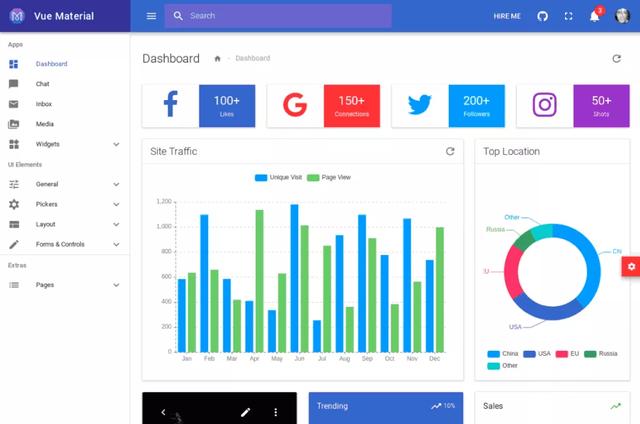
Vue Material
网站: https://vuematerial.io/Github: https://github.com/vuematerial/vue-materialDemo: –License: MITGithub stars: 8.8k

Vue Material project
Vue Material 简单、轻巧,并且完全按照 Google Material Design 规范构建。Vue Material 提供了超过 56个组件来构建不同类型的布局。Material Design Framework 拥有真正完整的文档。该框架非常轻巧,具有完全符合Google Material Design 指南的所有组件。这种设计并支持所有的现代浏览器适合所有的屏幕。
工具包
Nuxt.js
网站: https://nuxtjs.org/Github: https://github.com/nuxt/nuxt.jsDemo: –License:MITGithub stars: 27.4k

Nuxt.js logo
Nuxt 是一个简单而直接的框架,用于构建通用程序,例如:服务器端渲染的应用,单页应用,渐进式 Web 应用,或只是把它用作静态站点生成器。它也是模块化的,所以你只需使用程序所需的那些模块即可。Nuxt 使你不必纠结于构建和优化程序的工作。Nuxt.js 具有模块化架构,有50多个模块可供选择。
特征:
- 自动转译和打包(通过 webpack 和 babel);
- 代码热加载;
- 可以选择服务器端渲染、单页应用程序或静态生成;
- 可通过 nuxt.config.js 文件进行配置;
- 为每个页面的页代码进行拆分;
- 带有 layouts/目录的自定义布局;
- 仅加载关键的CSS(页面级)。
Nuxt 成为 Vue 开发不可或缺的一部分,有许多贡献者和广泛的社区。
Quasar
网站: https://quasar.dev/Github:https://github.com/quasarframework/quasarDemo: –License: MITGithub stars: 14.8k

Quasar framework
Quasar 是一个基于 Vue 的通用框架,可让你用相同的代码库为不同平台编写应用程序:SPA,PWA,SSR 应用,混合移动应用或多平台桌面应用。Quasar 包含多达 81 个组件。
这里有大量的文档和的组件,这些组件在设计时都考虑了性能和响应能力。Quasar 默认情况下集成了最佳做法(HTML/CSS/JS最小化、缓存清除、tree shaking,源映射、带有延迟加载的代码拆分、ES6 生成,code-splitting、可访问性等),所以你只需要把经历放在程序的功能上。它还提供了一个 CLI 工具,用于轻松构建新的项目。
Bootstrap Vue
网站: https://bootstrap-vue.org/Github: https://github.com/bootstrap-vue/bootstrap-vueDemo: https://bootstrap-vue.org/playLicense: MITGithub stars:11.5k

Bootstrap Vue logo
Bootstrap Vue 是基于 Bootstrap 库的 UI 套件。它只是用 Vue 代码替换了常规的 Bootstrap 组件中的JavaScript。借助 Bootstrap Vue,你可以使用 Vue.js 和世界上最受欢迎的前端 CSS 库——Bootstrap v4 在 Web 上构建响应式、移动优先和 ARIA 可访问的项目。它还可以轻松地与 Nuxt.js 集成。
文档内容丰富,加上强大的社区支持,这使你可以轻松的启动一个项目。
开发者工具
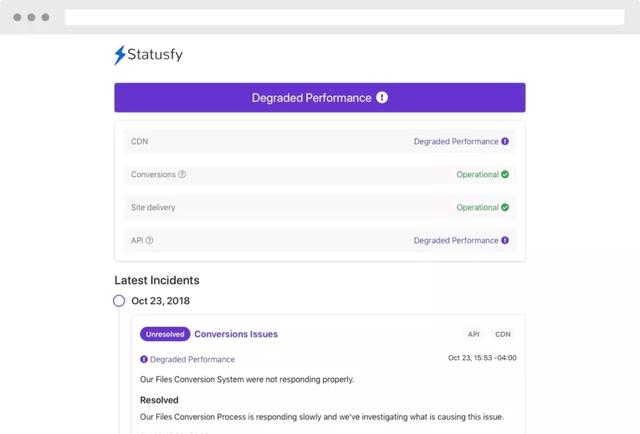
Statusfy
网站: https://aceforth.com/products/statusfyGithub:https://github.com/aceforth/statusfyDemo: –License: Apache License 2.0Github stars: 1.9k

Statusfy project
Statusfy 是一个完全开源的状态页面系统。Statusfy 网站是一个 Web 应用,基于 Eleventy、Vue、Nuxt.js 和 Tailwind CSS 创建。
它很酷,因为:
- Markdown 支持;
- 它是一个渐进式 Web 应用;
- 多国语言支持;
- 易于定制。
在社区管理和支持方面,该项目具有社区聊天功能,大量教程、技巧、更新和博客。它还有详细的的文档。
Cachet
网站: https://cachethq.io/Github: https://github.com/CachetHQ/CachetDemo:https://demo.cachethq.io/License: BSD 3-Clause “New” or “Revised” LicenseGithub stars: 11.1k

Cachet project
Cachet 是由 Vue 和Bootstrap 组成的功能强大的开源状态页面系统。它内置了 10 种语言。Cachet 与简单但功能强大的 JSON API 捆绑在一起。通过 Cachet 你可以提前安排事件。可以在信息中心内设置指标,这是一种衡量指标的方法,无论是正常运行时间,错误率还是完全随机的指标。
Slack 有一个很大的社区,贡献者非常活跃。
VeeValidate
网站: http://vee-validate.logaretm.com/Github: https://github.com/logaretm/vee-validateDemo: –License: MITGithub stars: 7.6k

VeeValidate
VeeValidate 是 Vue.js 的基于模板的验证框架,使你可以验证输入并显示错误。
它是基于模板的,你只需要为每个输入指定应使用哪种验证器即可。系统会使用 40 多种语言环境自动生成错误。现成的规则非常多。
特性:
- 易于设置的基于模板的验证;
- i18n 支持 40 多个语言环境和错误消息;
- 支持异步和自定义规则;
- 用 TypeScript 编写;
- 无依赖性。
VeeValidate 解决了表单验证的主要难题,并以最灵活的方式解决了它们:
- 能够为你的用户制作复杂的 UX;
- 最常见的验证是被内置的;
- 跨领域验证;
- 用于增强表格的可访问性和样式的实用工具;
- 本地化内置在内核中。
团队欢迎任何人为该项目做出贡献,并有着良好的文档和贡献指南。它还有几个很不错的例子。
总结
以上是为大家收集的 Vue 最有用、最完善的开源项目,希望能够对你有所帮助。









































