今天给大家分享一款功能超强大的Vue实现github可视化数据系统GitDataV。

GitDataV 基于vue.js构建的github可视化数据开源平台,star高达1.2K+。让你更加直观的查看git展示数据。

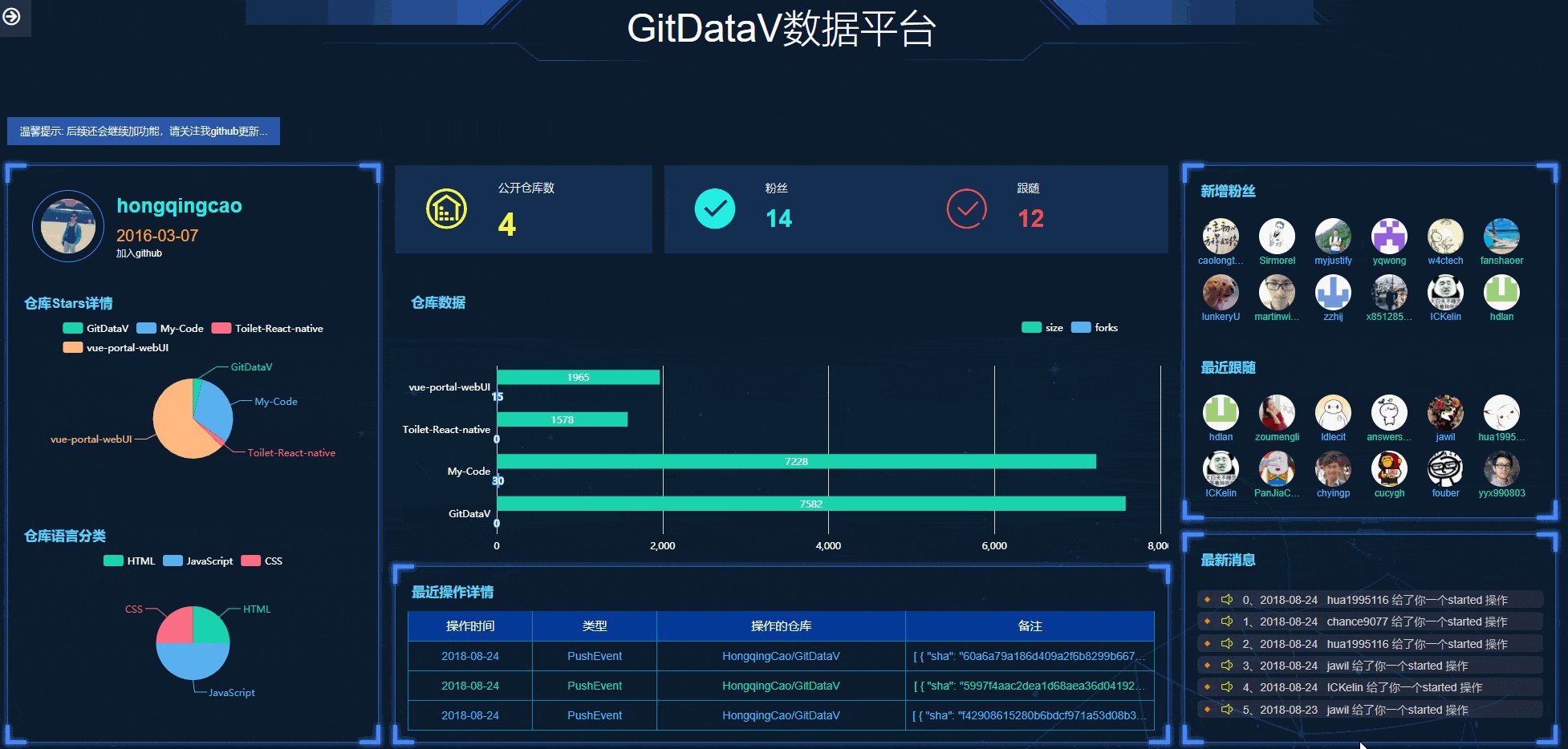
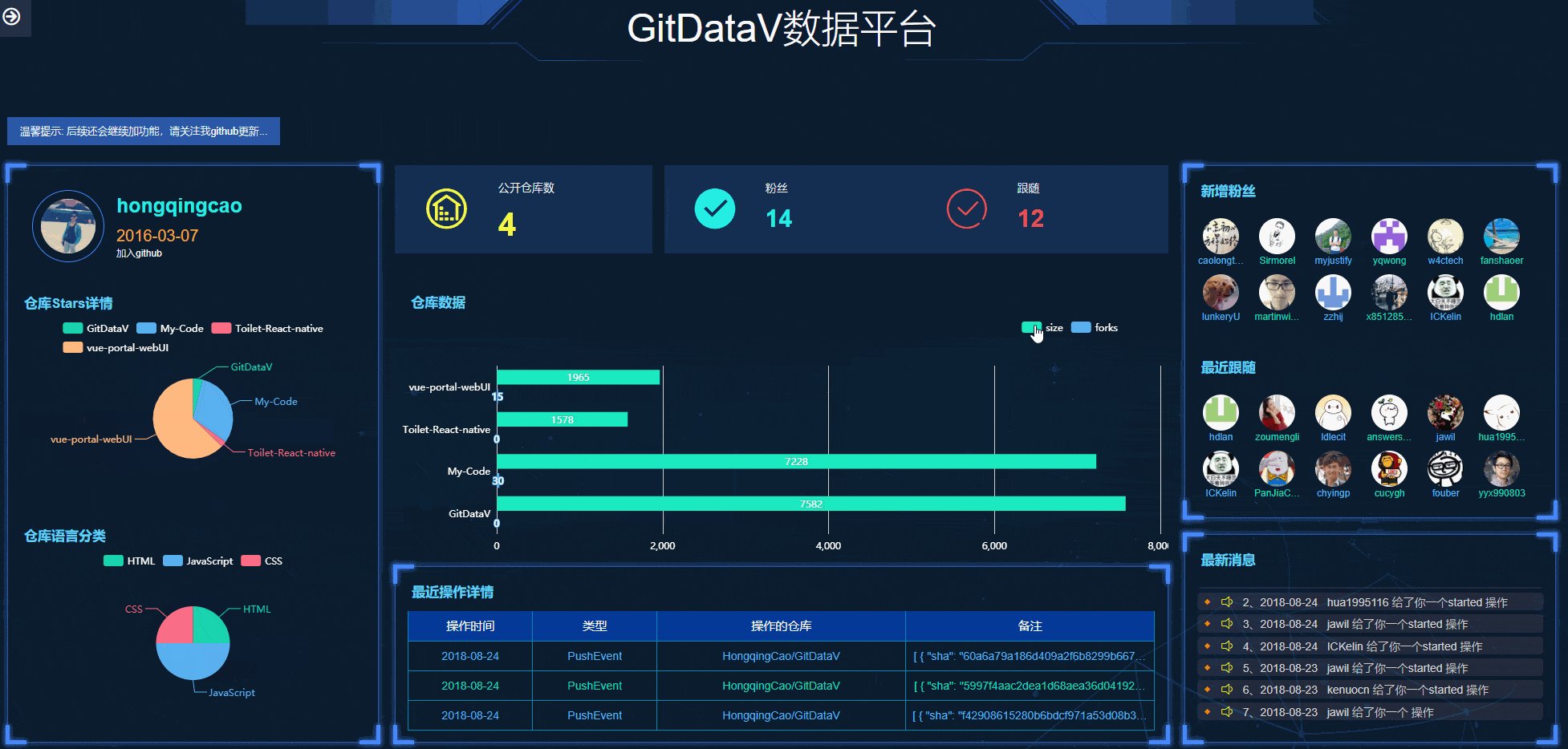
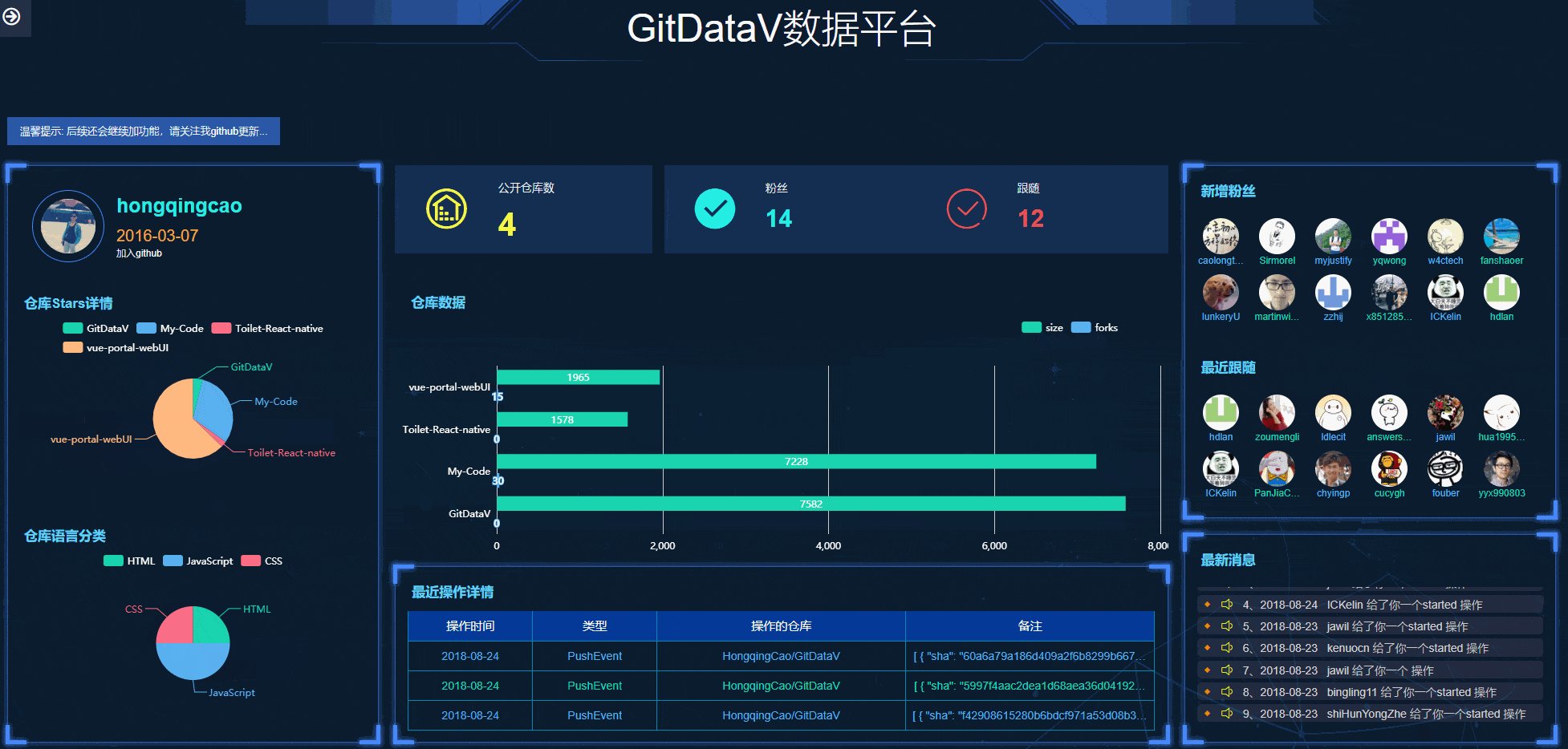
可查看的github数据
- 个人信息
- 仓库stars情况
- 仓库语言分类
- 仓库公开数量
- 粉丝数量、跟随数量
- 仓库数据
- 最近操作记录、最近的粉丝、最近的跟随

快速安装
- # 克隆项目
- git clone https://github.com/HongqingCao/GitDataV.git
- # 进入目录
- cd GitDataV
- # 安装依赖
- npm install
- # 本地调试
- npm run div
- # 构建打包
- npm run build
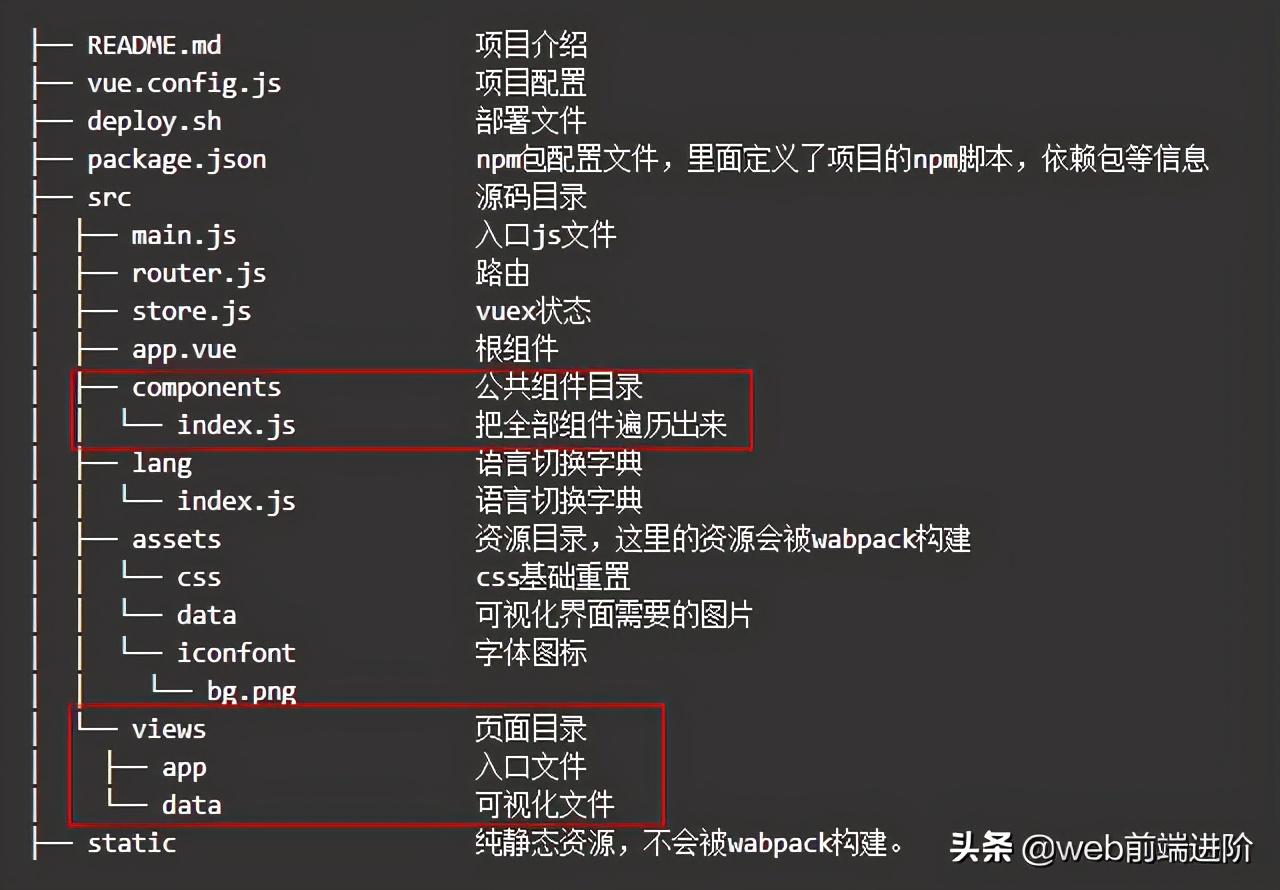
项目目录结构

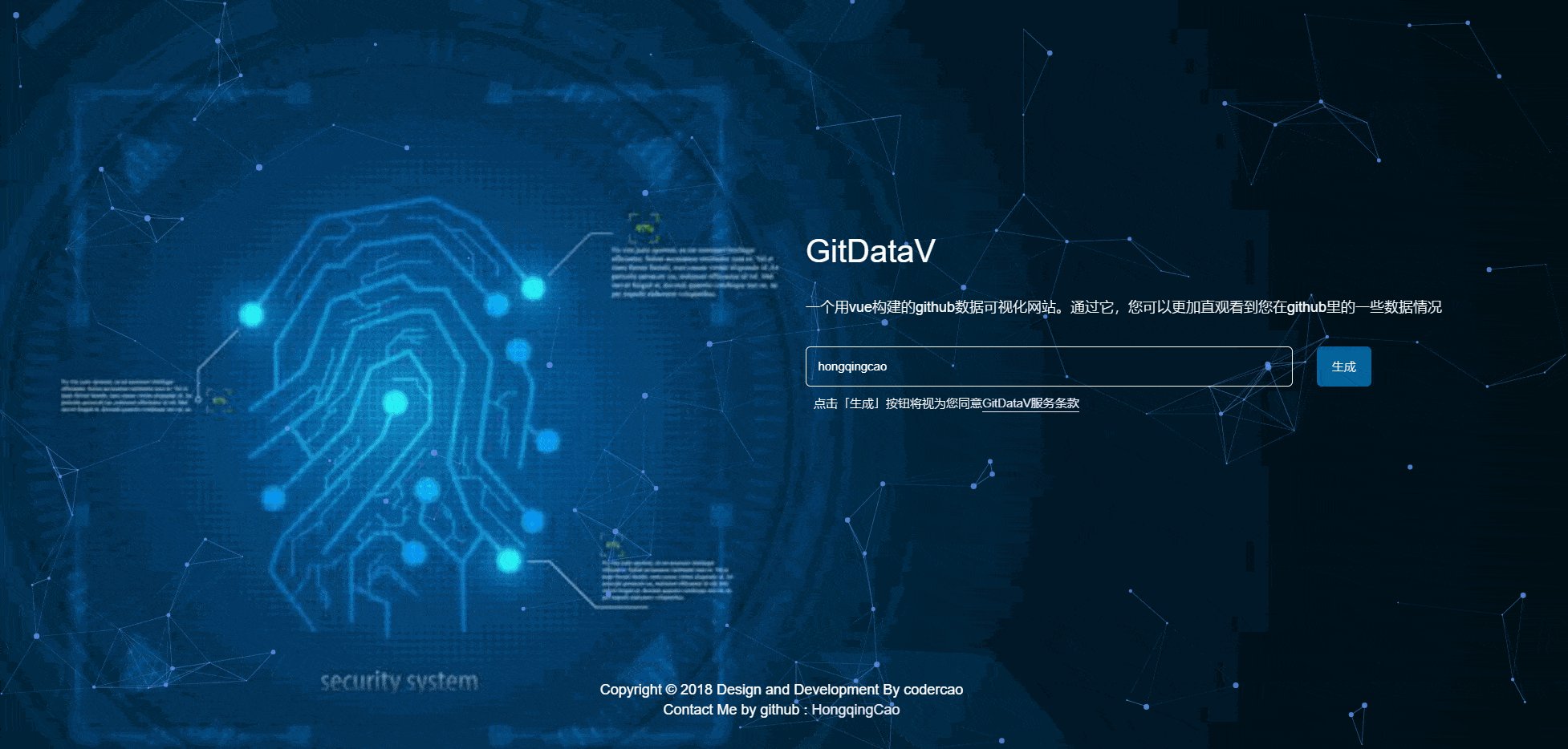
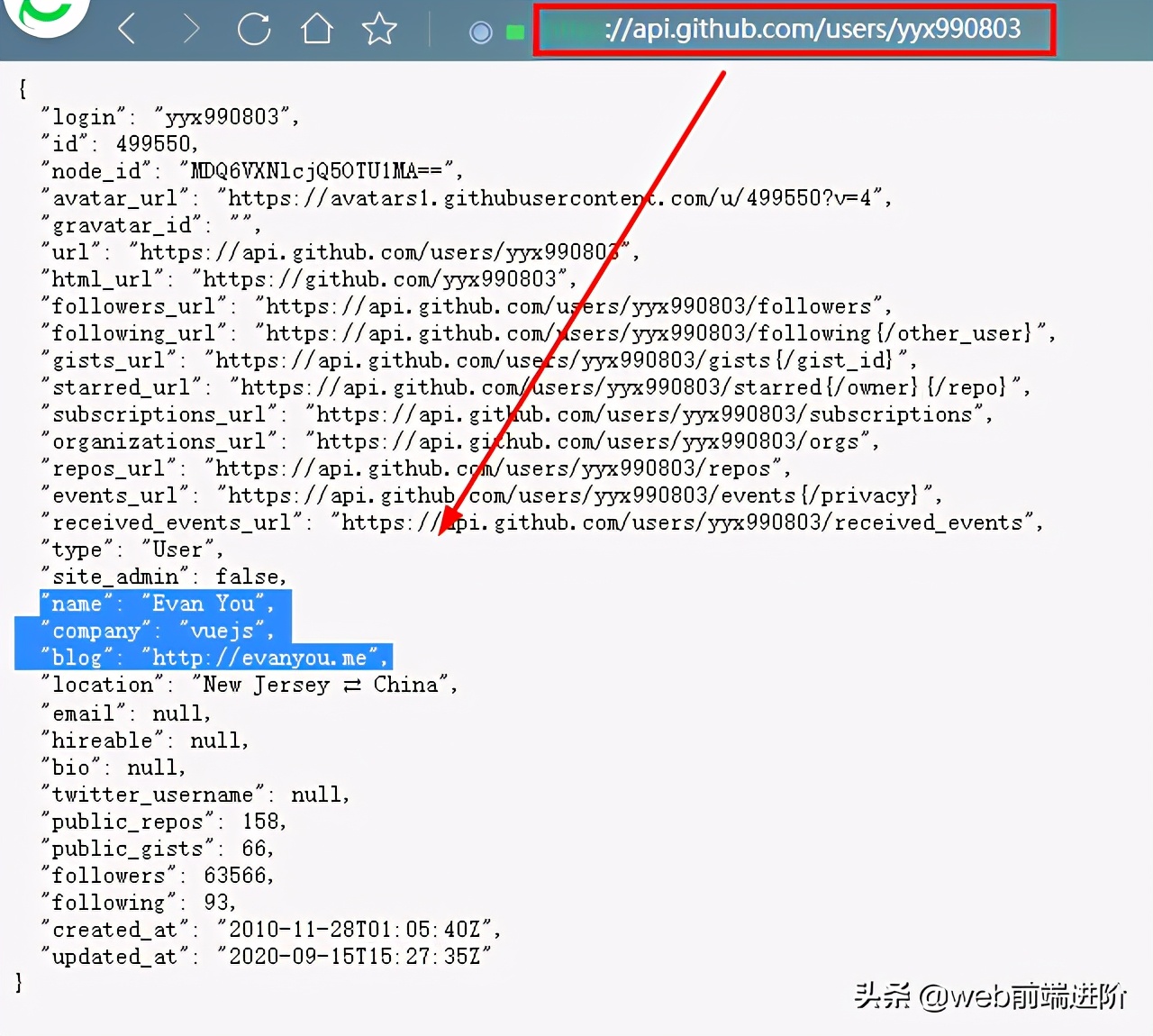
当用户输入github账号,就可以获取github里相关数据。
做个简单测试,拿Vue.js作者 尤雨溪 账号去请求/users接口。会得到如下详细数据信息。
- https://api.github.com/users/yyx990803

- github开发者API
- https://docs.github.com/cn

另外项目中使用的图表,是基于 Vue2.0 和 echarts 封装的 v-charts 图表组件。

- https://v-charts.js.org/
超不错的一个github可视化数据开源项目,有需要的同学不可错过哟!
最后附上示例及项目地址链接。
- # 示例地址
- https://hongqingcao.github.io/GitDataV/
- # 仓库地址
- https://github.com/HongqingCao/GitDataV
ok,就分享到这里。如果小伙伴们感兴趣或者想提升下技术,可以去看下哈~


































